Vehicle insurance claim
Problem Statement
People who have their vehicle insurance need to submit claims when they face any damage to their vehicles.
A lot of times this involves capturing images and submitting them to the insurance company.
But this method alone cannot help companies decide the amount of damage to the vehicle. Hence, forcing them to send over an agent to verify, which incurs more cost to company.
So, there is a need for an application that will help people to report the level of damage to their vehicle along with the captured images.
Issues with self-reporting
Following are issues:
1) People find exploded views complicated
2) The damage reported is not the actual damage
3) People find it difficult to change their previously saved damage report, and end up repeating claim process
4) People cannot use the existing app without a user manual
5) Incorrect reporting of damage causes damage to people as well as the insurance company
Task flow with a hint of affinity mapping
With this process we understood the usability issues that people face on a daily basis. We noted all the comments and questions of the people, stakeholders, and other team members.

All brainstormed solutions
We did a few designs thinking workshops with stakeholders, developers, designers, and came up with a list of possible solutions.
1) People would be more comfortable if they saw familiar car views
2) People should be able to pick and choose the parts they wish to report damage for
3) They should be able to switch between different views of the car
4) The damage level selection should be easy and intuitive
5) The exploded view should be only for view-only purposes to help users see how much they have reported the damage
6) Their actions must be reversible if needed.
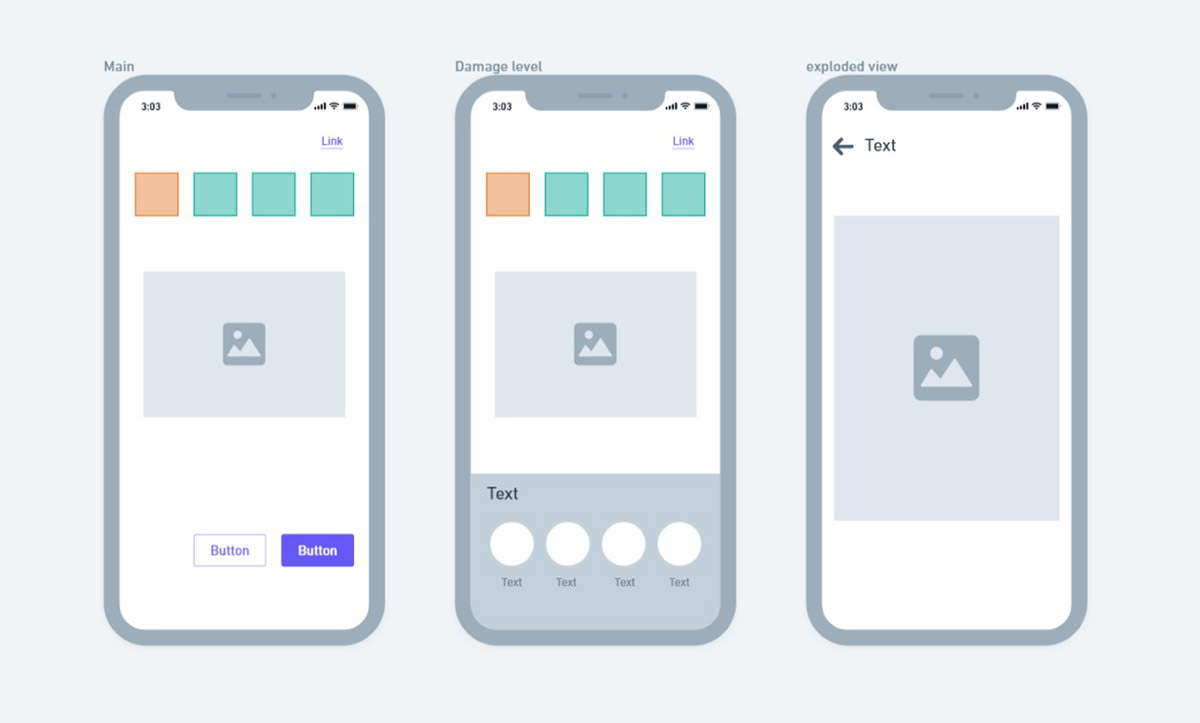
Wireframes
After a few iterations with the design team and interactions with the real users in the user interviews. We sketched some wireframes of the app.

After approvals from the stakeholders, we designed the hi-fi wireframes of the application
Main screen
People will be displayed familiar views of their car shape. They can choose the part and view they wish to report.

Damage level selection
People can click on any vehicle part and a window will open from bottom of screen. Here, they can choose the level of damage from the intuitive list.

Damage level displayed
After they choose the damage level, it will be displayed on the respective part along with color representing the damage.

Top View
People can switch between different views of the car and repeat the damage reporting process. This is the top view of the car.

Exploded View
Exploded view will help people to understand which parts they have reported and which not. Exploded view is only view-only screen to avoid any mistakes of changing reported damage.

Conclusion
These designs presented the following points:
1) It felt natural and intuitive to the people to use
2) Business benefitted as it saved the costs of sending an agent for minor damages
3) Claims were easy to audit due to the damage reports submitted with every claim
4) The app usage increased by 29% after the redesign.


